Over some of the past years, dark mode has been gaining popularity in a rapid way. Creating a user interface that will be easy on the eyes, mainly in low-light environments, is the fundamental idea behind it. In recent times, most people need to use their devices at night. Therefore, this mode is becoming popular among other graphic design trends. Are you finding ways to add a dark theme to your graphic design? Then, you should go through the article.
You can see multiple websites and apps providing dark mode options on laptops and smartphones. But why is it so prevalent? Does this trend indicate anything for the future of design? The origin of dark mode is OS and applications. Now it has found this mode is putting its steps in the industry of website design. This mode is capable of replacing bright white backgrounds with darker hues, typically black or grey shades. Because of the practical advantages and modern appeal, the simple switch is received.
What is Dark Mode?
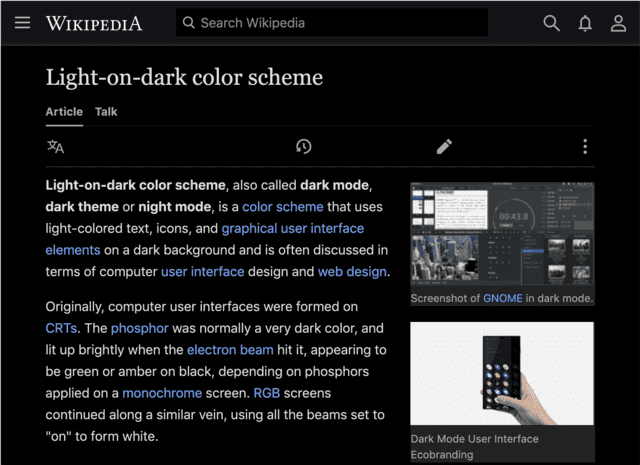
Dark mode represents a color scheme that uses black or dark backgrounds. These types of backgrounds include lighter-colored text and elements. Whereas the traditional light mode uses a light-colored or white background that includes darker text and elements.
People call this mode night mode. Nowadays, in website development and design, it has become a significant trend. Such an aesthetic is able to carry visual appeal. In addition, it can reduce eye strain. Thus, it allows users to get an improved experience. It also optimizes battery consumption on OLED as well as AMOLED screens.
What Does Dark Mode Make Popular?
In recent times, people are spending more time looking at screens. It causes eye strain & fatigue. Therefore, a lot of people use this mode to get rid of these issues.
Aesthetics is another reason that makes this mode popular. Several people like the look of dark mode. Compared to the light mode, it is more modern. Also, it is more visually appealing. In low-light environments, this mode is easier on the eyes. Therefore, people prefer to use the mode at night time.
Dark Mode: A Design Trend Or A Necessity?
What Are The Challenges And Opportunities Of Dark Mode?
When it comes to talking from the design perspective, this mode gives several challenges. Designing for dark mode is difficult. The reason is that designers have to consider color contrast. They also need to consider the use of highlights, shadows, etc. These will help to ensure that elements are visible clearly.
On the flip side, designers use this mode to become more experimental and creative. Dark mode allows them to play with textures in new ways. In addition, it includes implications for accessibility. Moreover, night mode is useful for people with visual impairments as it allows them to read content easily and interact with them. Keeping the factor of accessibility in mind, this mode is designed.
Dark Mode And Accessibility:
Dark mode helps to improve user experience, mainly for those with visual sensitivities. If you want to be more comfortable while watching darker screens, the feature is beneficial. Several people have been suffering from photophobia, which is a condition causing light sensitivity. They are capable of benefiting from this mode. With the help of this mode, it is possible to reduce the brightness level of the screen. Thus, users can get an improved viewing experience. Moreover, this model helps to get rid of headaches and other associated symptoms.
According to several people who have certain visual impairments, when text looks lighter on a dark background, it becomes simpler to read. Because of the enhanced contrast, the text becomes more discernible. It can result in an improved user experience. But remember that it relies on particular visual requirements of the user.
Dark Mode For Enterprise Websites:
In order to improve the level of user experience, businesses have begun to recognize the potential of this mode. As a result, enterprise websites started adopting dark mode more than before. Now, this night mode is not considered as an aesthetic choice. Rather than that, it becomes a strategic design decision which can provide several advantages.
These websites need to cater to a huge spectrum of users, like customers, employees, partners, stakeholders, etc. The dark mode option is capable of meeting the needs and preferences of different users. It can enhance the website’s usability and accessibility.
If you are accessing the enterprise website frequently for extended periods or low-light conditions, when you switch to night mode, it will be able to reduce eye strain significantly. A comfortable browsing experience can be offered by the reduced light emission. It can result in longer engagement times. A modern image is conveyed by the dark mode for the enterprise. This mode is able to reflect unique brand identity for several industries like media, technology, and design.
The Advantages Of Adding Dark-mode Themes To Website Design:
-
Dark-mode Themes On Devices:
If you are following any current trend in the field of graphic design, you can try to add this mode to your website design. It is beneficial in reducing blue light which screens emit. You should know that a human’s natural sleep pattern can be disrupted because of blue light. As a result, it becomes difficult for them to sleep easily at night.
So, you should take help of online graphic design services to incorporate a dark theme into your website design. It will draw the attraction of multiple visitors to your business website. In this way, you are capable of increasing the customer numbers on your website.
-
Enhance User Experience Of Corporation:
Nowadays, most of the people need to spend hours in front of screens. Several organizations have made mind-relaxing applications. They use the mode in order to reduce the screen’s negative effect on sleep. So, implementing dark mode can boost the attention of the customer .
-
Saving The Phone’s Battery Life:
You are capable of using a graphic design service online in order to include a dark mode theme in the website design. It helps you to save battery life if your device has an OLED or AMOLED display. In order to showcase black pixels, these displays need less power. That’s why the dark mode themes can easily extend those device’s battery life. You can find this mode useful if you need to depend on your device for work or entertainment.
-
Satisfy Visitors With Visual Impairments With Your Dark-themed Website:
People with visual impairments can use the dark modes. With the help of dark mode, they can easily see text and images on screens, mainly in bright environments. Additionally, the feature is beneficial in navigating devices more easily.
-
A Modern Appearance To Your Website Design:
Because of its modern look, the mode is popular among many developers and designers. Twitter, Instagram, YouTube, and other popular websites provide a dark mode option. So, if you are in the graphic design industry, you must follow the latest trends in graphic design to rank in the competitive market. In this way, you are able to influence more prospects and make them your customers. Typography, dark mode-specific icons, and color schemes are a few examples of graphic design trends.
Role Of Dark Mode In Graphic Designing Industry:
In order to follow current trends in the graphic designing industry, developers and designers must be more mindful of design elements which are essential for this mode. As a result, visually pleasing and user-friendly dark mode interfaces can be created.
This trend is expected to make digital lives healthier, providing more comfort. Designers or developers need to consider the advantages of dark mode while incorporating the mode into the website with the target of following graphic design trends.
Some Key Aspects To Know About Dark Mode:
- If you are someone who spends long hours in front of the screens, you can experience a significant impact of dark mode on eye strain. In low-light conditions, the darker color scheme can offer a more comfortable browsing experience. In order to do so, it reduces the amount of light that the screen emits. Some people can experience fewer headaches, whereas a few of them can have improved sleep.
- In order to ensure contrast and optimal visibility, it is important to consider color schemes, typography, imagery, and other elements to implement dark mode from a development perspective. As a developer, it is important to see how the designs and colors look in dark and light modes. It helps to maintain the website’s functionality and aesthetic appeal.
- Adopting this mode can offer several advantages. It is already mentioned that on the devices which have OLED or AMOLED displays, the pixels on dark backgrounds consume less power compared to the other brighter counterparts. It helps in extending the battery life.
- You can experience issues while incorporating dark mode into a website design. Hence, it is important to avoid washed-out visuals and ensure content readability. You need to choose the color carefully in this case. Besides, you should not use pure black shade for backgrounds. The reason is that it might cause harsh contrasts. Rather than that, you need to use dark gray hues that can comfort your eyes. These hues are more visually appealing.
This mode is becoming an attractive choice for developers and designers as it is visually appealing, helps to conserve battery life and offers user comfort. In the world of evolving technology, this trend is expected to leave a significant impact that is going to last for a long time on the digital landscape.
The Bottom Line:
Dark mode has now been adopted by multiple websites and apps. Therefore, people expect this as a standard option. They can even see new variations in the mode. For instance, you can see more dynamic designs or various color schemes that will change depending on the time of day or user preferences. Above all, it can be said that implementing it is an interesting design trend. It is visually engaging and functional. If you are a user or a designer, you should learn all the ways through which this mode is able to increase your experience of digital content.
Frequently Asked Questions
- Is dark mode a trend?
It is an influential player can help to enhance user experience. While it helps to conserve battery life, it reduces screen glare. Therefore, we can say that it is a global phenomenon that will stay here instead of being a passing trend.
- What is the dark mode trend in web design?
This trend is very useful for image and video-heavy sites.
- Is this mode necessary?
It can cut glare successfully. Besides, it is able to reduce the level of blue light. These help to boost visual comfort. Remember that this mode is not for all people. You should know that dark mode can even cause vision problems instead of giving solutions.